Soccer Bolt has shifted its mission to focus on improving and automating the tasks of pickup soccer organizers, helping them create and manage private games among their friends with ease. This marks a significant change from its previous goal of appealing to a broader audience. By narrowing the app’s scope, Soccer Bolt aims to refine its vision and better serve its core users.
There are already excellent apps on the market, like Plei and Good Rec, which excel at helping individuals discover pickup games in new cities or towns. Instead of competing with these platforms, Soccer Bolt is carving out a unique role by empowering organizers. The goal is to streamline the process of managing games and ensure that friends stay in the loop, making the experience smoother and more enjoyable for everyone involved.
With this refined focus, Soccer Bolt aims to become the go-to tool for soccer organizers who want a simpler way to coordinate games and foster lasting connections within their friend groups.

(Soccer) Bolt is a mobile app that helps people find, join, or organize casual soccer games in their area. It solves common problems like not having enough players, struggling to find a field, or not knowing where to start. Bolt makes it easy for organizers to streamline scheduling tasks and mange players effectively.
Update:
While Bolt manages private games among friends you’ll soon have the option to connect to other soccer pick up apps to post games to the public.

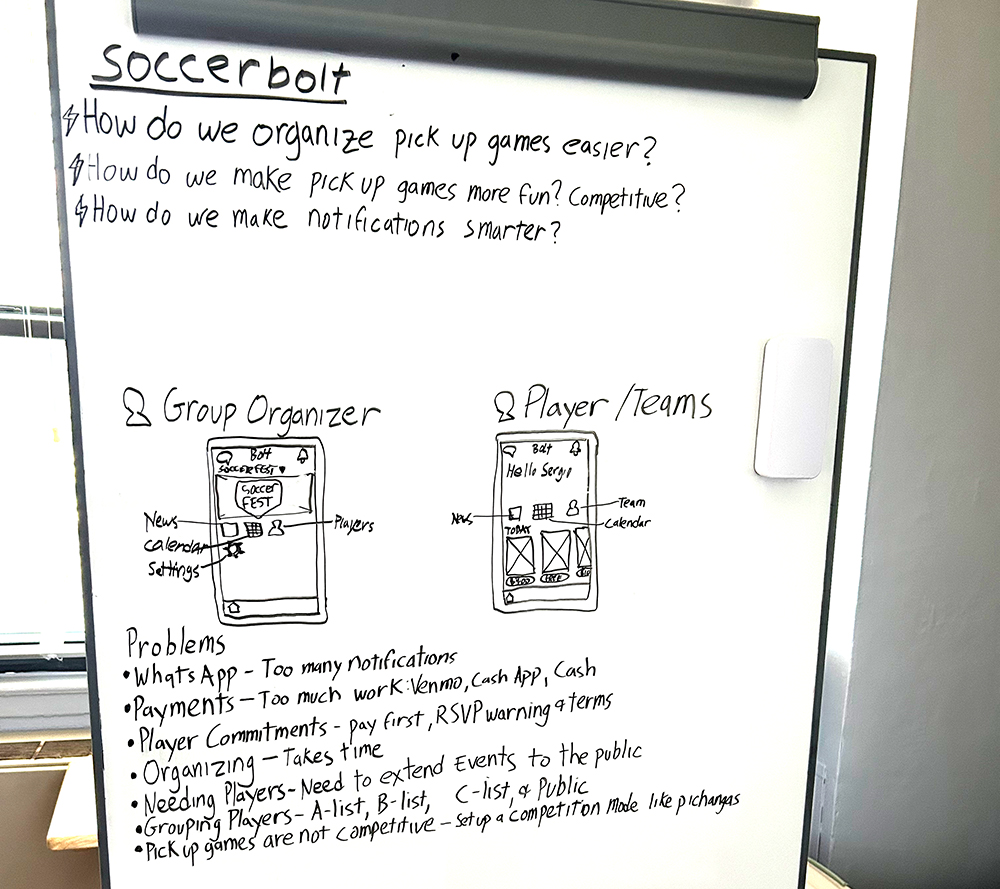
Bolt for soccer pickup game notifications started on a white board outlining some of the problems with current applications. I wanted to improve and serve the need to make organizing easier.
Having just received a certificate in Design Sprint 2.0 in September 2022, I decided to apply these techniques to designing and developing an app. Design sprint is a quick process where user-centered teams tackle design problems. Working with expert insights, teams ideate, prototype and test solutions on selected users. Google’s design sprint is the framework to map out challenges, explore solutions, pick the best ones, create a prototype and test it.

The team consisted of 5 members.
The team
1.) Sergio (Facilitator)
2.) Arun (Designer)
3.) Megha (Designer)
4.) Kaushik (Developer)
Understand the problem
First step is to understand the problem and based on conversations with three separate organizers, I found collecting money and organizing teams to take up a lot of time and effort. So I wanted to create a solution that would solve this first and it would become my MVP (minimal viable product).

Organizing games should be easy but it is not:
- You need to collect money from players.
- You need the right amount of players for the size of the field.
- You need to communicate with players in case someone drops out.
- Everyone gets bombarded with notifications.
- Need an easy way to make pickup games more competitive and fun.
Create a Map
A map is crucial for the cross-functional team to understand the objective. It reminds everyone visually (like a treasure map) of what the main objective or journey looks like.

This is what the original map looked like. There would be two user apps one as a group admin and the other is a player app.
Ideation
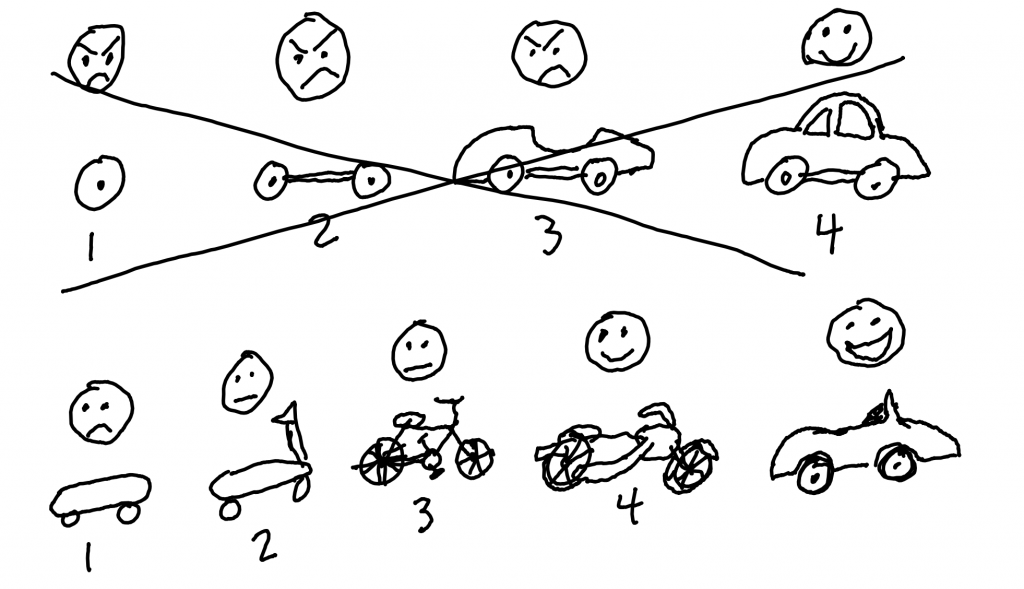
Third step was ideation to generate potential solutions. I’ve used a variety of techniques in the Design Sprint book written by Jake Knapp: How Might We’s, Four-step sketch, Crazy 8’s, Solution Sketch, etc.
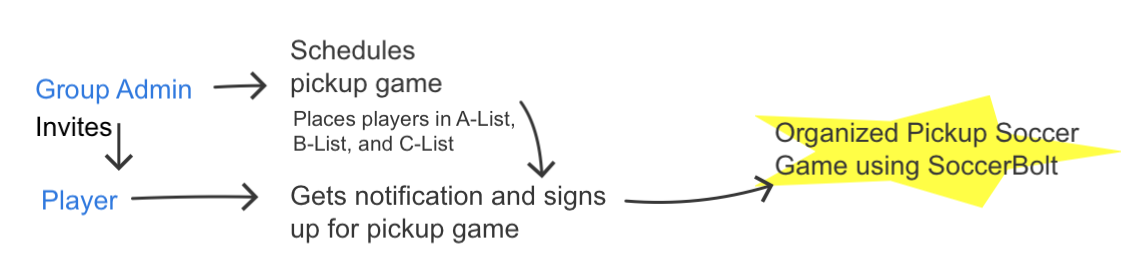
Then converting those exercises into a story board. Story boarding is where we can uncover the use case and show the problem that it solves. Below is our low fidelity designs to solve organizer tasks like Patrick (an actual soccer organizer for my Sofive group) this is his ideal scenario when using an app to organize.



Prototype
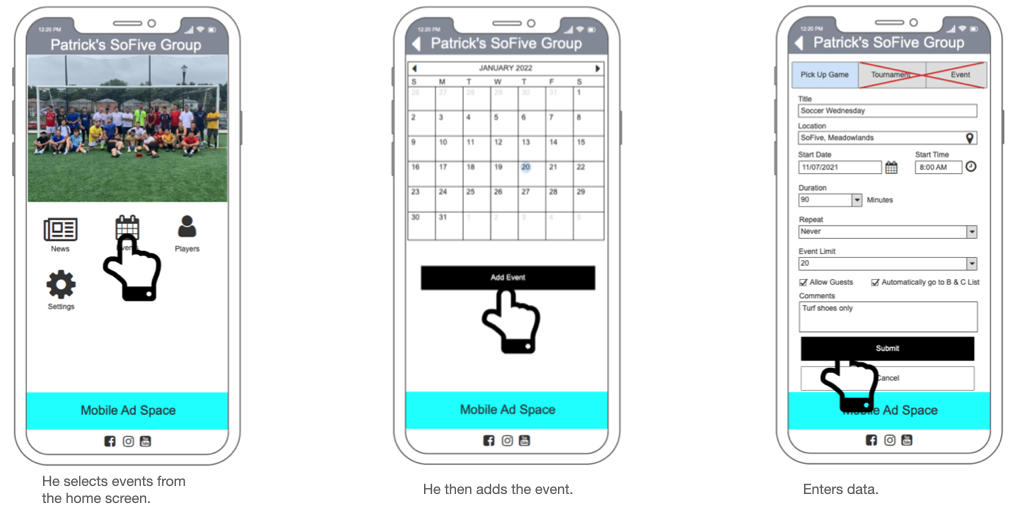
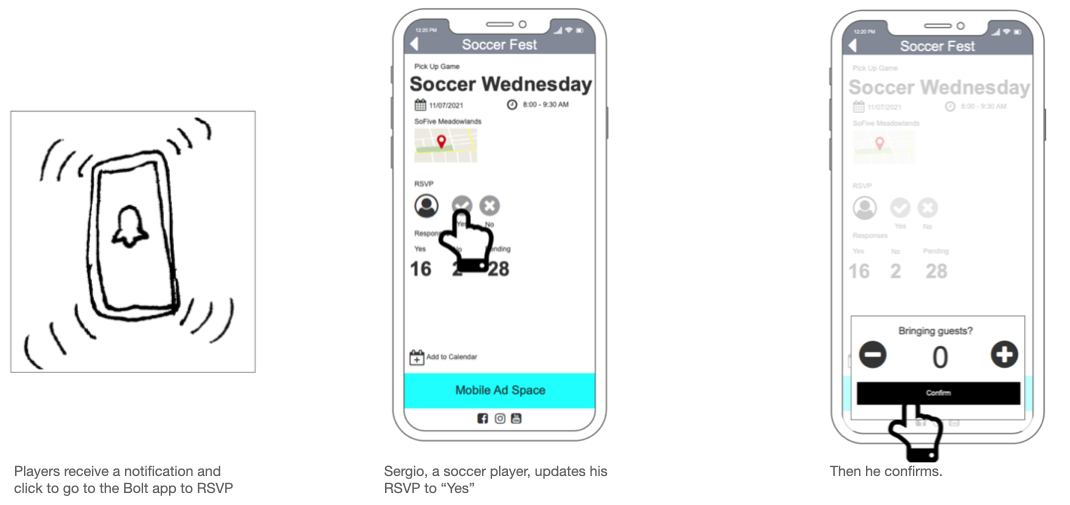
Fourth step is to prototype both Organizer and Player apps. This is a sample of our team’s high fidelity prototype using Figma.

 |
 |
|
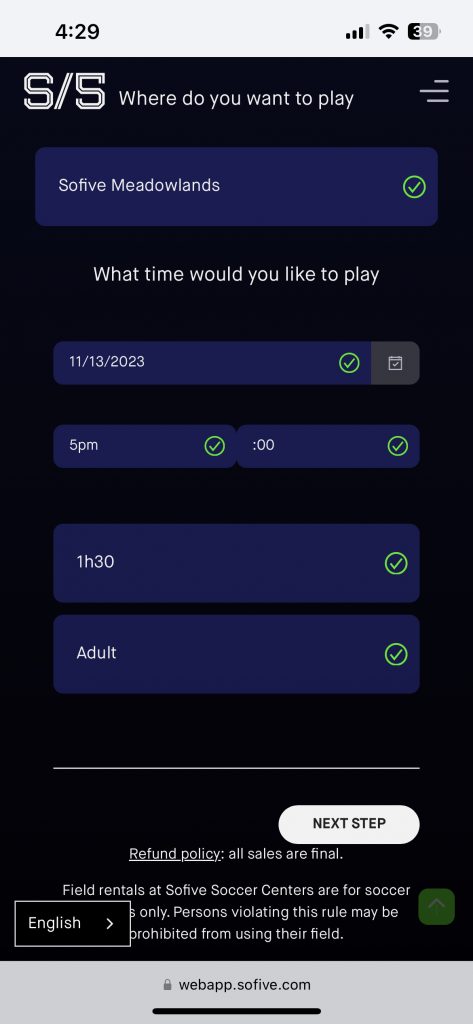
| Patrick (the pickup game organizer) goes and purchases field time for the following week on the Sofive website. | Patrick then goes to Bolt app to create a private soccer pick up game on the calendar and invites his friends. |
|
|
 |
 |
|
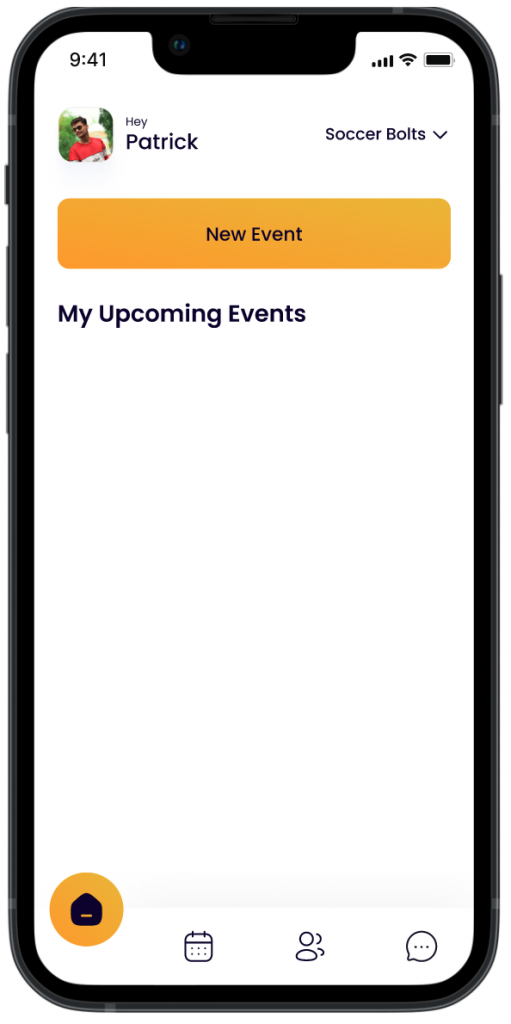
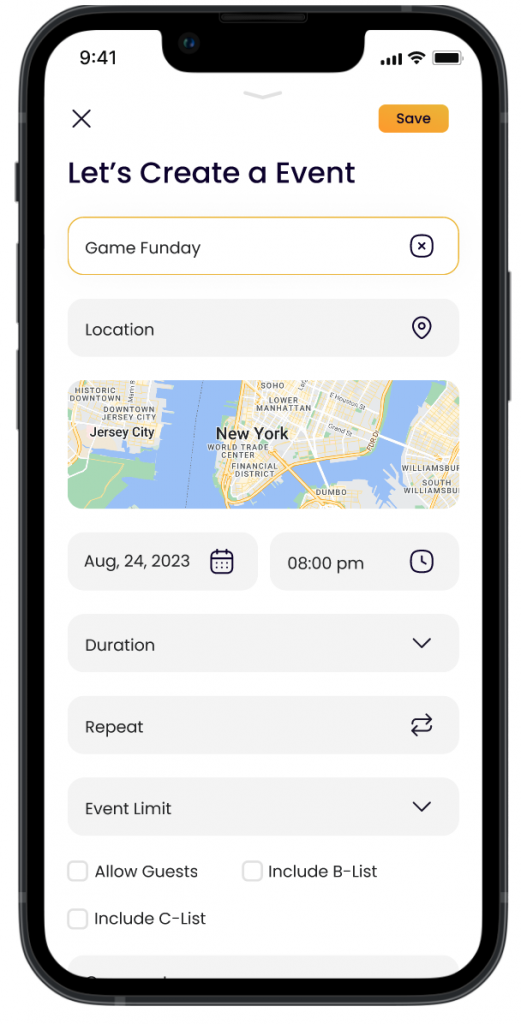
He selects “New Event” |
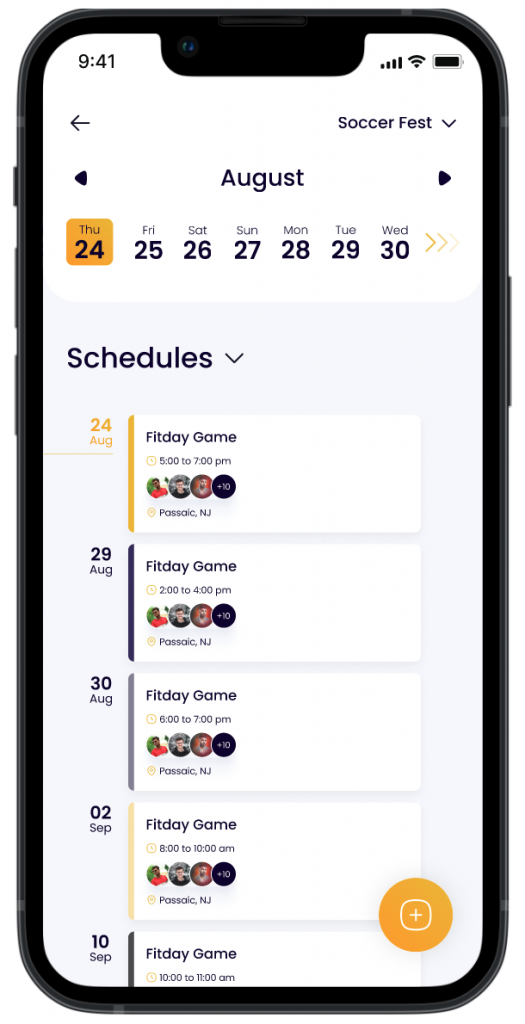
Then he enters event data. | Then it is scheduled. |
 |
 |
 |
|
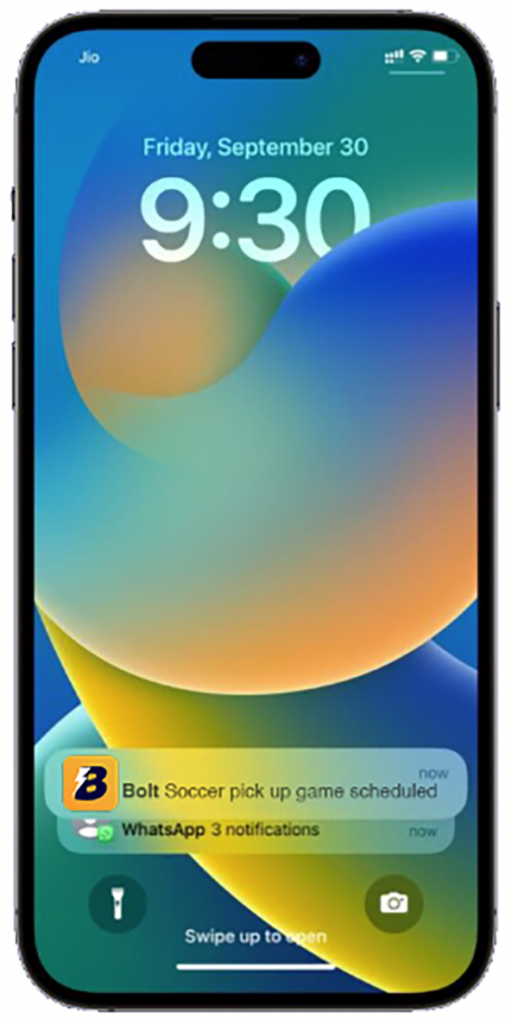
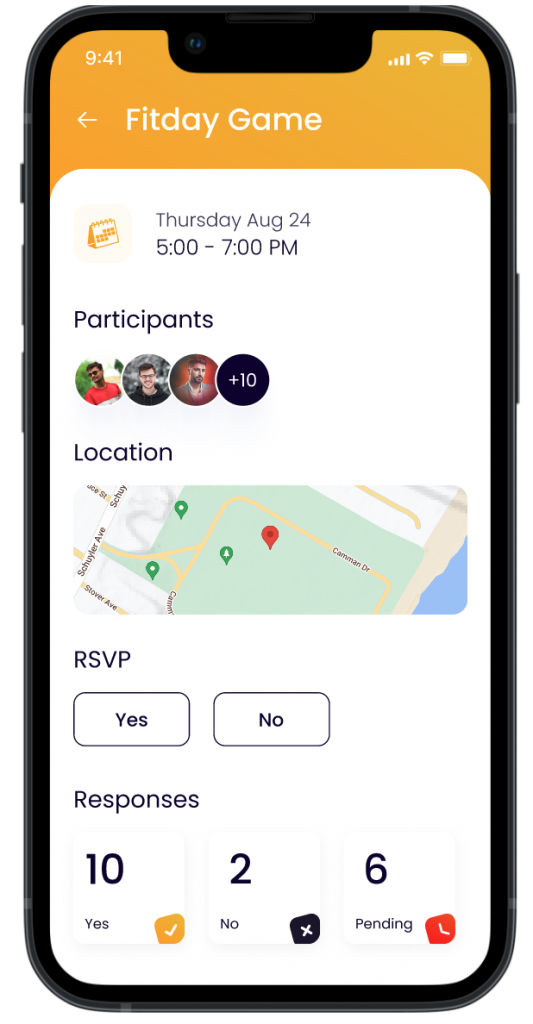
Players receive a notification and |
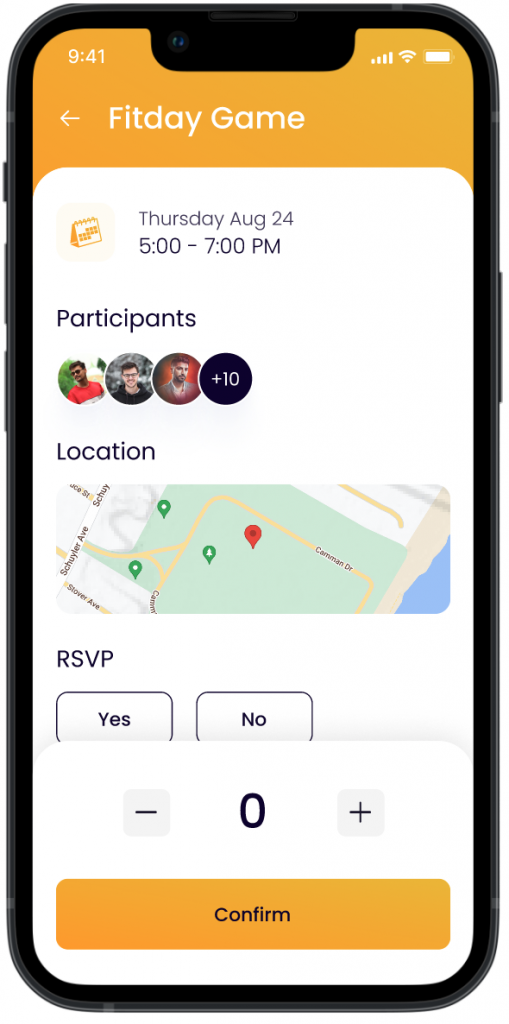
Sergio (a soccer player), updates his RSVP to “Yes” |
Then he confirms. |
Test
Final step (fifth) in a design sprint is testing and it is crucial for validating and refining the design concepts, ensuring that the end product meets user needs, and reducing the risk of costly design flaws.
While keeping detailed notes and recording interview sessions with users patterns emerged. We found and adjusted ways to improve the UI. Sprints are completed quickly and details are often missed.
In conclusion, by utilizing Jake Knapp’s Design Sprint methodology, the team was able to work together in cross-functional collaboration. We were able to brainstorm, design and test in a short period of time and we couldn’t be happier with the results… and Bolt is currently in development.
Reflection
This case study might seem straight forward but there were a lot of other things in the background that wasn’t outlined. I created a Drupal website to host important information to use like a Base camp. Basecamp is project management software used for collaborating to keep track of assignments, work together on documents, plan projects, and record keeping.
Interviewing organizers and working with the team wasn’t always easy since we couldn’t get everyone in the same room, all the time. We had to improvise and record keeping was important.
When determining an MVP, which is the biggest debate among the team we wanted to go with less is more and focus on the organizers need to make events easier. It was the core objective. We would take notes and back log all other ideas and features.